我们很多开发者会追求完美,项目全部写完或者没有BUG再上线,自我感觉这个错误的观念,仅凭一个人测试肯定不完美的,所以只要Demo写完直接放出来让用户体验,可以拿到最直接的反馈。
项目写到今天,最基础的功能已经有了,所以开始预部署让用户体验,新手推荐云端部署,流量不大的情况下免费还没有繁琐的部署流程,首选推荐使用Vercel.
推送与云端部署
云端部署之前肯定是要把代码推送至Github,直接在Cursor提交同步代码即可。

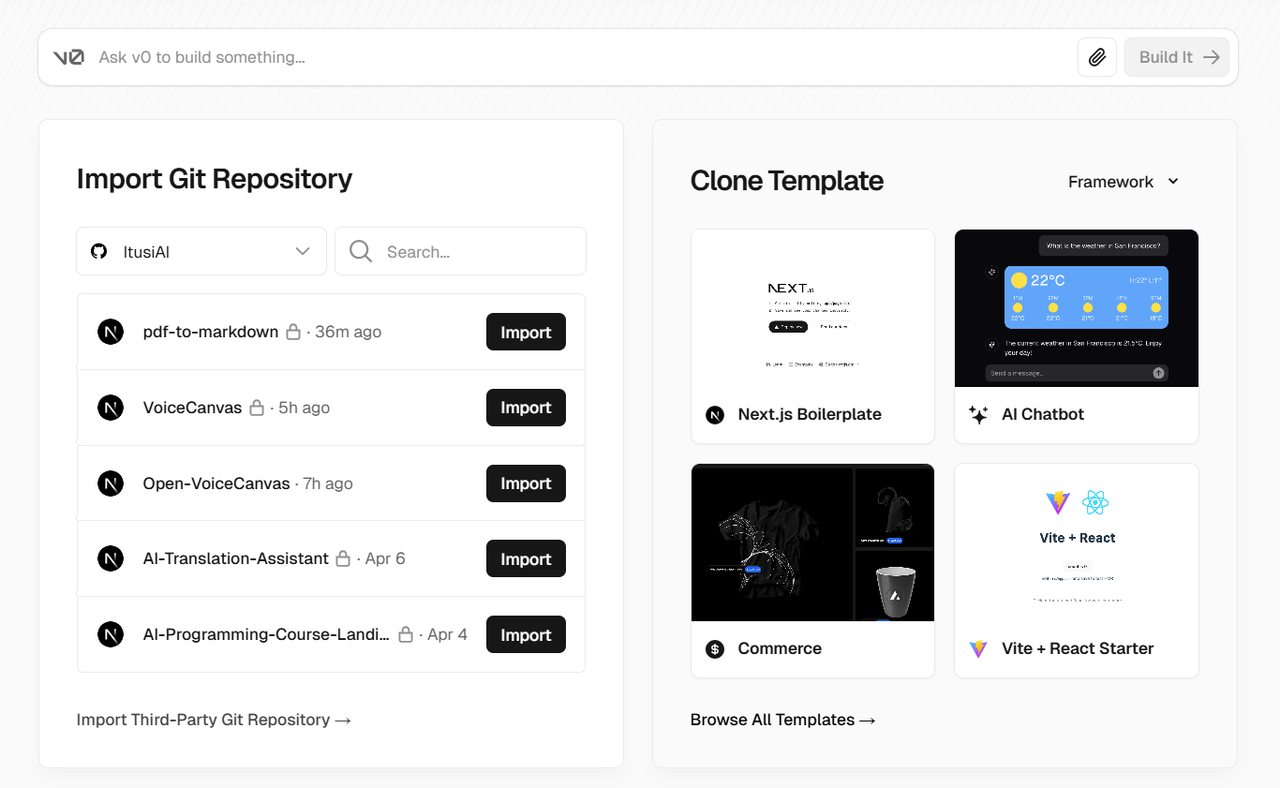
同时我们在Vercel新建项目,选择Github上的同款项目来进行一键部署,不要忘记填写环境变量哦~

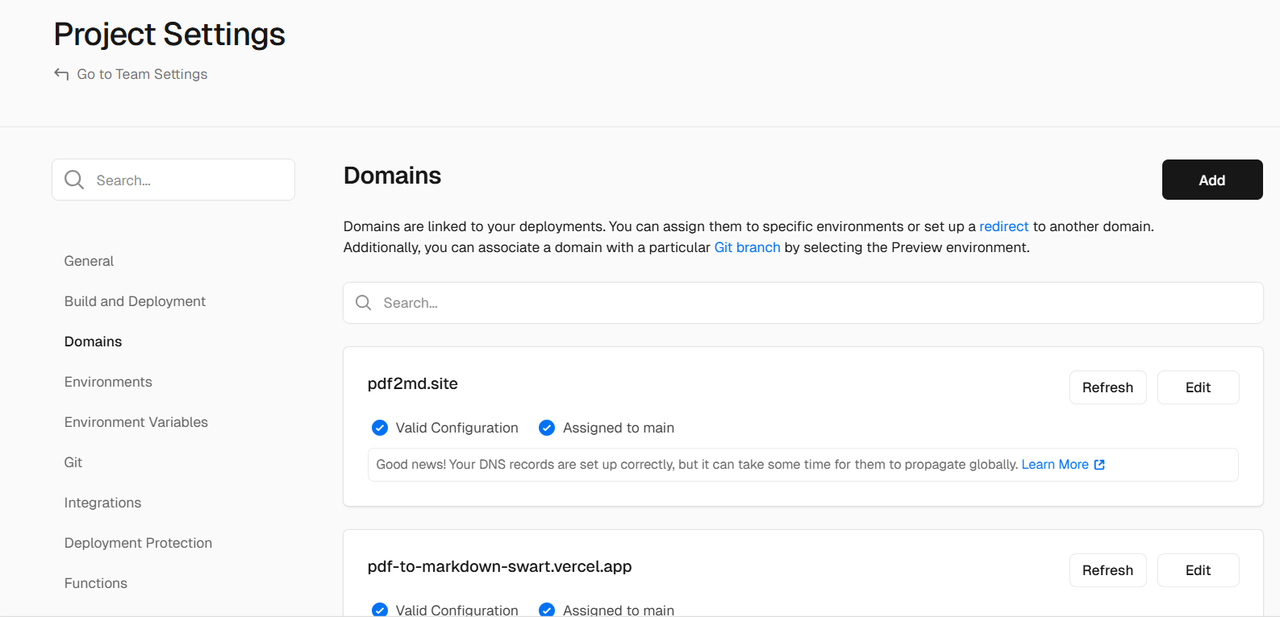
如果有独立域名的,可以在Vercel项目Seettings-Domains添加域名,如果域名域名储存在Cloudflare可以一键授权解析,储存在其他地方的则需要手工解析。

解决部署问题
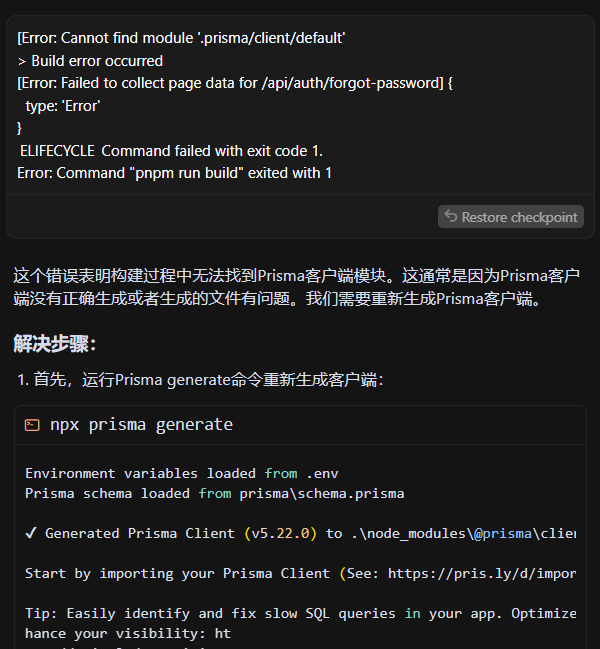
部署过程中肯定会遇到各种问题,不要慌,直接把部署报错投喂给Cursor,它会自动解决问题。

一次性部署成功方法
一个项目总会有各种各样的BUG,如果想在云端部署一次性部署完成,可以先在本地构建项目,会自动把部署遇到的问题反馈并修复,大大减少部署时间。
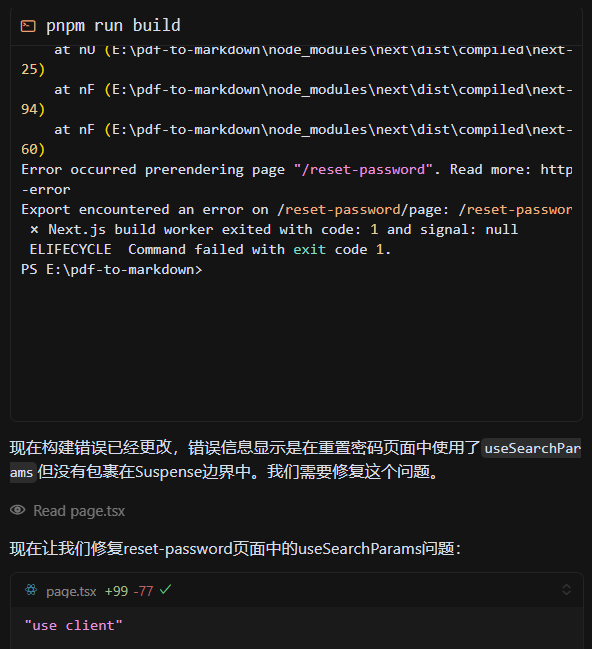
可以看到我们使用构建项目指令,它自动找到了问题并修复,修复完成后会再次构建,直到所有部署问题解决。

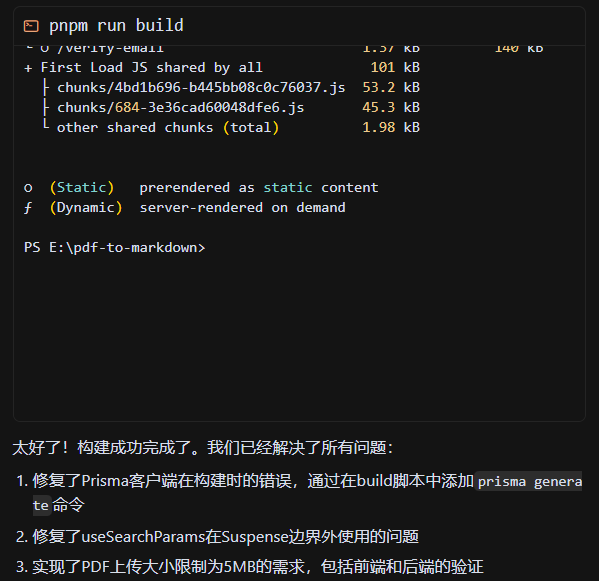
构建问题解决完成,也会进行总结解决了哪些问题,一目了然。

所以想要一次性部署成功,可以先在本地构建项目,解决所有问题后再云端部署。
测试功能
云端部署成功后,测试了Google,Github授权登录没有问题,也不存在本地302报错,看来还是网络问题引起的超时报错。
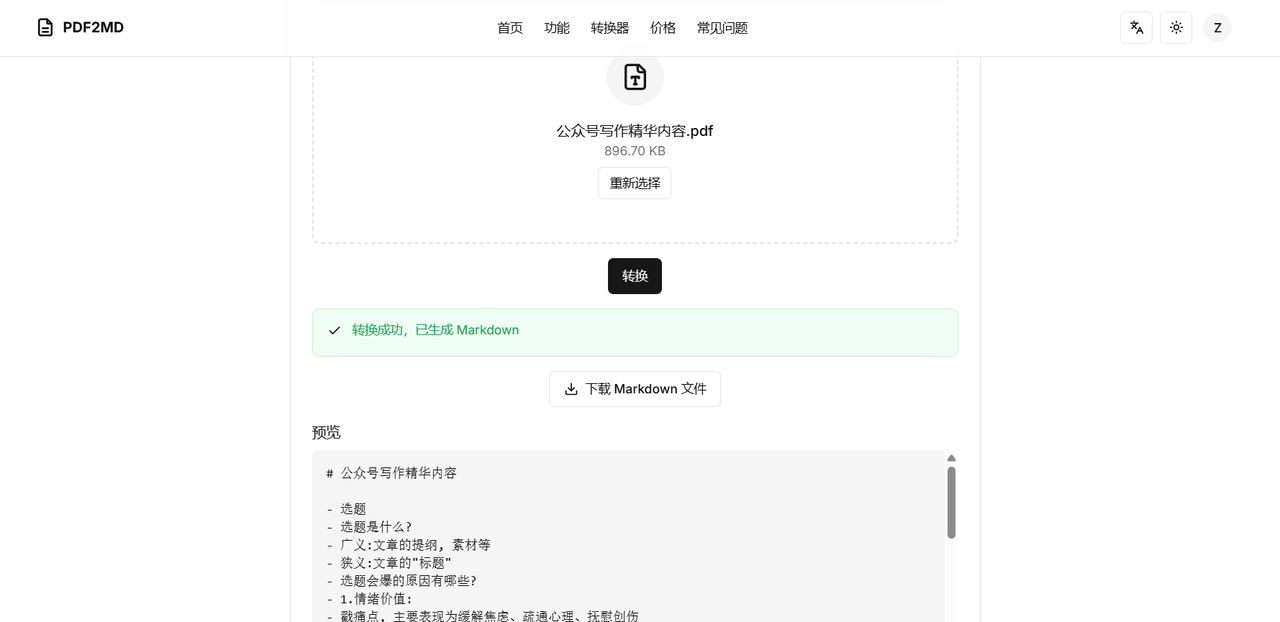
同时也测试转换功能,完全可用,不过云端部署限制了PDF最大5M,本地部署则可以忽略这个大小限制。

微信扫描下方的二维码阅读本文

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)