一款网站的落地页至关重要,落地页与高转化息息相关,今天我们就来拆解竞品网站落地页,生成高转化落地页Prompt.
竞品落地页分析
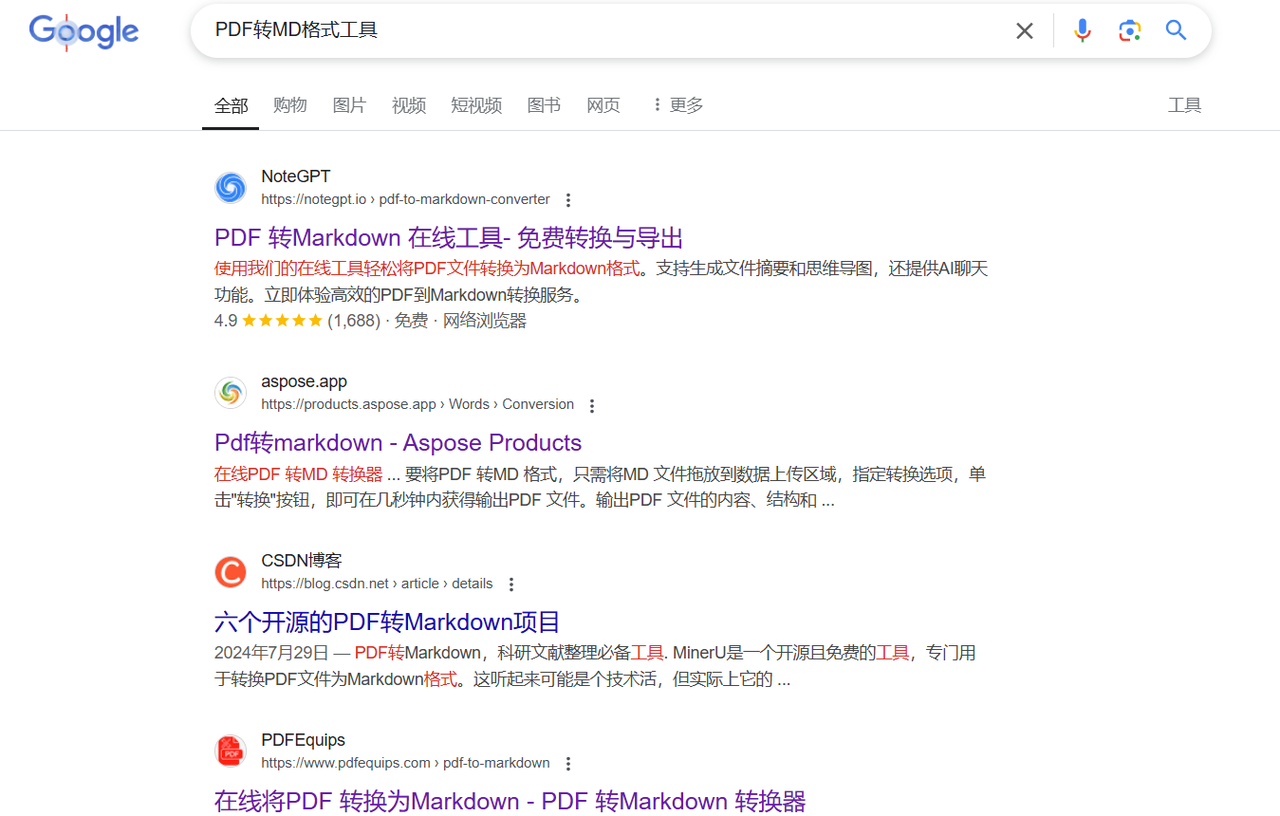
我们以PDF转MD格式工具落地页为例,来搜索同行竞品的网站,看看他们的落地页是什么样的?

大致浏览了排名前十的落地页,基本上都包含宣传栏,工具操作栏,用户评价栏,FAQ栏等。
落地页分类
之前在推上看到哥飞把每个落地页进行了分类,根据这个我们之前开发的项目都是属于V1.5版本的,之后我们都会按照V2.0精品工具页面来制作落地页。

高转化落地页
同样的我也在推上看到一款高转化落地页的示例,也拿出来让大家看看,我们也会根据这个落地也来生成Prompt.

落地页Prompt
分析了竞品的落地页,也看了高转化落地页示例,开始进入正题了,我们用AI来生成PDF转MD格式工具落地页,选择了ChatGPT,Kimi,Gemini三款AI来同时生成,看看谁家的效果好就用谁家的。
根据实际情况我们把基本的要求写出来,比如:我想写一款PDF转MD格式工具,要求第一栏是宣传语栏目,第二栏是项目介绍栏目,第三栏工具的操作界面,第四栏用户评价栏目,第五栏价格栏目,第六栏是FAQ,使用Next.js 15.2.3 代码清晰,支持中英文并且可以切换,支持界面暗色也可以切换,请帮我写一份prompt
把要求投喂给ChatGPT,Kimi,Gemini,看看谁家写的最好。
ChatGPT
🧠 Prompt 标题:
构建一个支持 PDF 转 Markdown 的中英文双语网站,包含六大栏目,支持暗色模式,基于 Next.js 15.2.3
📋 Prompt 内容:
请帮我使用 Next.js 15.2.3 开发一个前端项目,主题是“PDF 转 Markdown 格式工具”。网站需要具备以下功能与要求:
🌍 基础功能要求:
支持中英文语言切换(默认中文,可手动切换为英文)。
支持暗色/亮色模式切换。
使用 Tailwind CSS 做样式,布局整洁、美观、响应式。
页面共分为六个主要部分(栏目),每个栏目需要用美观的 UI 卡片或分区清晰展示。
🧩 六大栏目功能:
宣传语栏目(Hero Section)
包含主标题、副标题和一个简洁的 CTA 按钮(如“立即开始转换”)。
提供简洁有力的工具宣传语(中英文版本)。
项目介绍栏目(About Section)
简要介绍该工具的用途、技术特点、转换准确率、是否支持批量处理等。
支持中英文显示。
工具操作界面栏目(Tool Section)
支持用户上传 PDF 文件。
可选择语言显示结果(中英文)。
点击按钮后,将 PDF 转换为 Markdown,并在页面展示转换结果。
提示:“该工具为前端展示 Demo,转换结果为示意数据。”
用户评价栏目(Testimonials)
显示 3~4 条用户评价(支持中英文),每条包含用户头像、姓名、评价语句。
价格栏目(Pricing Section)
三种套餐:基础版、专业版、企业版。
每种套餐包含功能简介与价格(中英文)。
常见问题栏目(FAQ Section)
展示 4~6 个常见问题,每个问题可展开查看答案,支持中英文切换。
💡 额外说明:
- 中英文切换可以使用 i18n 国际化插件(如
next-intl或next-i18next)。 - 暗色模式使用 Tailwind 的
dark:模式实现,支持自动切换和按钮手动切换。 - 所有代码需清晰、可读性强,组件结构清晰,适合后期维护。
- 可以适当添加一些轻微动画效果或过渡(如 Framer Motion)增强交互体验。
Kimi
PDF转MD格式工具项目描述
一、项目概述
本项目旨在开发一款功能强大且用户友好的PDF转MD格式工具。该工具将支持中英文界面切换,同时提供界面暗色模式切换功能,以满足不同用户的需求。基于Next.js 15.2.3框架进行开发,确保代码清晰、易于维护和扩展。
二、功能模块
(一)宣传语栏目
- 目标:吸引用户关注,突出工具的核心优势和独特卖点。
- 要求:简洁有力,富有感染力,能够快速抓住用户眼球并激发其兴趣。支持中英文切换,确保不同语言用户都能获得清晰明确的信息。
(二)项目介绍栏目
- 目标:详细介绍工具的功能、特点以及使用场景,让用户全面了解工具的价值。
- 要求:内容详实、条理清晰,包含工具的主要功能点、技术亮点、适用人群等信息。支持中英文切换,确保信息准确无误地传达给用户。
(三)工具操作界面
- 目标:提供直观、易用的操作界面,让用户能够轻松上手并快速完成PDF转MD格式的操作。
- 要求:界面简洁美观,布局合理,操作流程清晰明了。支持中英文切换,确保各语言用户都能顺畅使用。同时,界面应支持暗色模式切换,以适应不同用户的视觉偏好。
(四)用户评价栏目
- 目标:展示用户对工具的评价和反馈,增强工具的可信度和吸引力。
- 要求:真实展示用户评价,包括好评和建议,以体现工具的优缺点。支持中英文切换,确保用户评价能够准确传达给不同语言的潜在用户。
(五)价格栏目
- 目标:清晰展示工具的定价信息,包括不同版本的价格、购买方式等。
- 要求:价格信息准确无误,展示方式简洁明了。支持中英文切换,确保用户能够清楚了解购买详情。
(六)FAQ(常见问题解答)栏目
- 目标:解答用户在使用工具过程中可能遇到的常见问题,提高用户体验。
- 要求:收集整理常见的用户问题,并提供详细的解答。支持中英文切换,确保用户能够快速找到所需信息。
三、技术要求
- 框架:基于Next.js 15.2.3进行开发,确保项目的性能和稳定性。
- 代码规范:代码清晰、规范,易于阅读和维护。遵循良好的编程习惯,合理使用注释和命名规范。
- 国际化支持:支持中英文切换,确保界面语言能够根据用户选择进行实时更新。
- 界面切换:支持暗色模式切换,提供良好的视觉体验。
四、项目目标
- 用户体验:提供流畅、便捷的使用体验,让用户能够快速、高效地完成PDF转MD格式的操作。
- 功能完善:确保工具功能齐全、稳定可靠,满足用户在不同场景下的需求。
- 国际化拓展:通过支持中英文切换,拓展工具的用户群体,提高其市场竞争力。
- 界面友好:提供美观、简洁且易于操作的界面,同时支持暗色模式切换,满足不同用户的视觉偏好。
Gemini
Please generate code for a landing page for a "PDF to Markdown Converter" tool using Next.js version 15.2.3.
Core Requirements:
- Technology:
- Framework: Next.js 15.2.3
- Language: TypeScript
- Styling: Tailwind CSS (preferred, for rapid development and easy customization)
- Ensure code follows modern React best practices (Functional Components, Hooks).
- Page Structure (Sections in order):
- Section 1: Hero/Slogan (宣传语栏目)
- A compelling headline/slogan introducing the tool.
- A brief sub-headline explaining the core benefit.
- Optional: A Call-to-Action (CTA) button (e.g., "Try Now", "Get Started").
- Section 2: Project Introduction (项目介绍栏目)
- Detailed explanation of what the tool does (converts PDF to Markdown).
- Highlight key features or benefits (e.g., accuracy, speed, formatting preservation, privacy).
- Use placeholder text for the detailed description.
- Section 3: Tool Interface Preview (工具的操作界面)
- A visual representation of the tool. This could be:
- A placeholder for a screenshot or GIF animation.
- A very simple, non-functional representation of an upload area and output preview.
- Include a heading like "See How It Works" or "Tool Preview".
- A visual representation of the tool. This could be:
- Section 4: User Testimonials (用户评价栏目)
- A section to display user quotes or feedback.
- Include placeholders for 2-3 testimonials, each with a quote, user name, and optional title/company.
- Use a heading like "What Our Users Say".
- Section 5: Pricing (价格栏目)
- A section outlining pricing tiers (e.g., Free, Pro, Enterprise).
- For each tier, include placeholder details for price, features included, and a CTA button.
- If it's a free tool initially, just state that clearly with potential future plans or limitations.
- Use a heading like "Pricing Plans".
- Section 6: FAQ (常见问题解答)
- A list of frequently asked questions and their answers.
- Include placeholders for 3-5 questions and answers (e.g., "Is it secure?", "What PDF types are supported?", "Is there a file size limit?").
- Use an accordion or simple list format for Q&A.
- Use a heading like "Frequently Asked Questions".
- Section 1: Hero/Slogan (宣传语栏目)
- Key Features:
- Internationalization (i18n - 中英文切换):
- Implement language switching between English (en) and Chinese (zh).
- Use a standard approach like
next-intlor React Context API with JSON translation files. - Include a simple language switcher component (e.g., buttons or a dropdown) likely placed in the header or footer.
- Provide placeholder translations for all text content (headings, descriptions, button labels, etc.) in both English and Chinese.
- Theme Switching (明暗模式切换):
- Implement theme switching between Light mode and Dark mode.
- Use CSS variables and JavaScript (React Context or a library like
next-themes) to toggle themes. - Ensure all components and Tailwind styles adapt correctly to the selected theme.
- Include a simple theme switcher component (e.g., a toggle button or icon) likely placed in the header or footer.
- Internationalization (i18n - 中英文切换):
- Code Quality:
- Clear Structure: Organize code into logical components (e.g.,
HeroSection,FeaturesSection,PricingCard,LanguageSwitcher,ThemeSwitcher). - Readability: Use meaningful variable/function names and add comments where necessary.
- Responsiveness: Ensure the layout is responsive and looks good on various screen sizes (desktop, tablet, mobile) using Tailwind's responsive modifiers.
- Clear Structure: Organize code into logical components (e.g.,
Output:
- Provide the necessary file structure (pages, components, public, locales, styles etc.).
- Generate the code for the main landing page (
app/page.tsxorpages/index.tsxdepending on Next.js setup - prefer App Router if possible for v15+). - Generate the code for individual reusable components.
- Include basic configuration for i18n and theme switching.
- Include example JSON files for English and Chinese translations (
locales/en.json,locales/zh.json). - Include necessary setup instructions if specific libraries are used (e.g.,
npm install next-intl next-themes).
Please generate clean, well-structured, and functional Next.js code based on these requirements. Use placeholder content where actual text or images are needed.
从上面各个AI写出的Prompt来看,都比较详细,也都可以实际使用,我还是会选择ChatGPT写的,毕竟用习惯了。
微信扫描下方的二维码阅读本文


评论(0)