上一期我们更新了如何本地安装Ollama与本地下载开源语言大模型,但是在终端对话却很繁琐,不要紧,我们部署Ollama WebUI则可以实现本地浏览器与开源语言大模型对话。
安装Node.js
我们在部署Ollama WebUI需要先安装Node.js,直接打开Node.js官网下载安装。

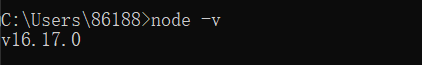
安装成功后用指令node -v查询是否安装成功以及版本号。

部署Ollama WebUI
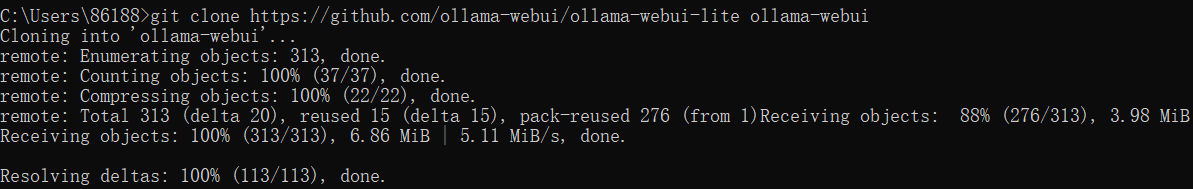
安装成功Node.js和Git后直接拉取Ollama WebUI代码。
git clone https://github.com/ollama-webui/ollama-webui-lite ollama-webui
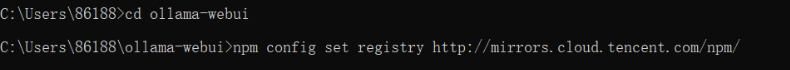
拉取成功后进入使用指令cd ollama-webui进入目录,设置加速镜像。
npm config set registry http://mirrors.cloud.tencent.com/npm/
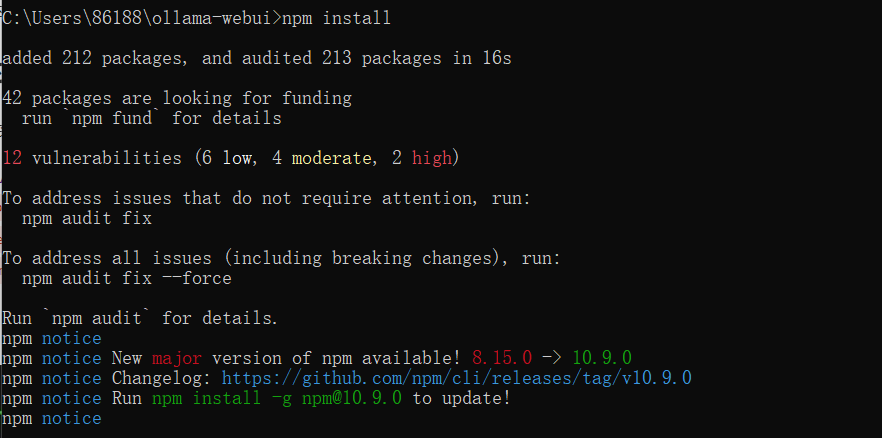
用指令npm install安装依赖,安装成功Ollama WebUI就部署成功咯~

启用Ollama WebUI
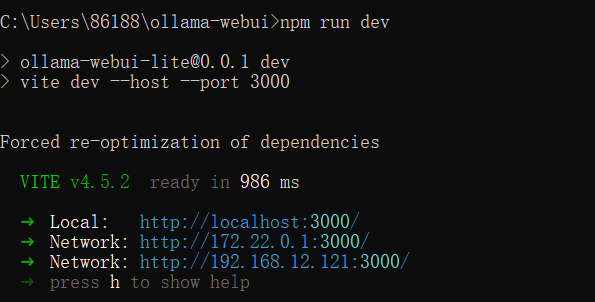
我们用指令npm run dev启用Ollama WebUI,可以看到访问地址,复制地址在浏览器打开。

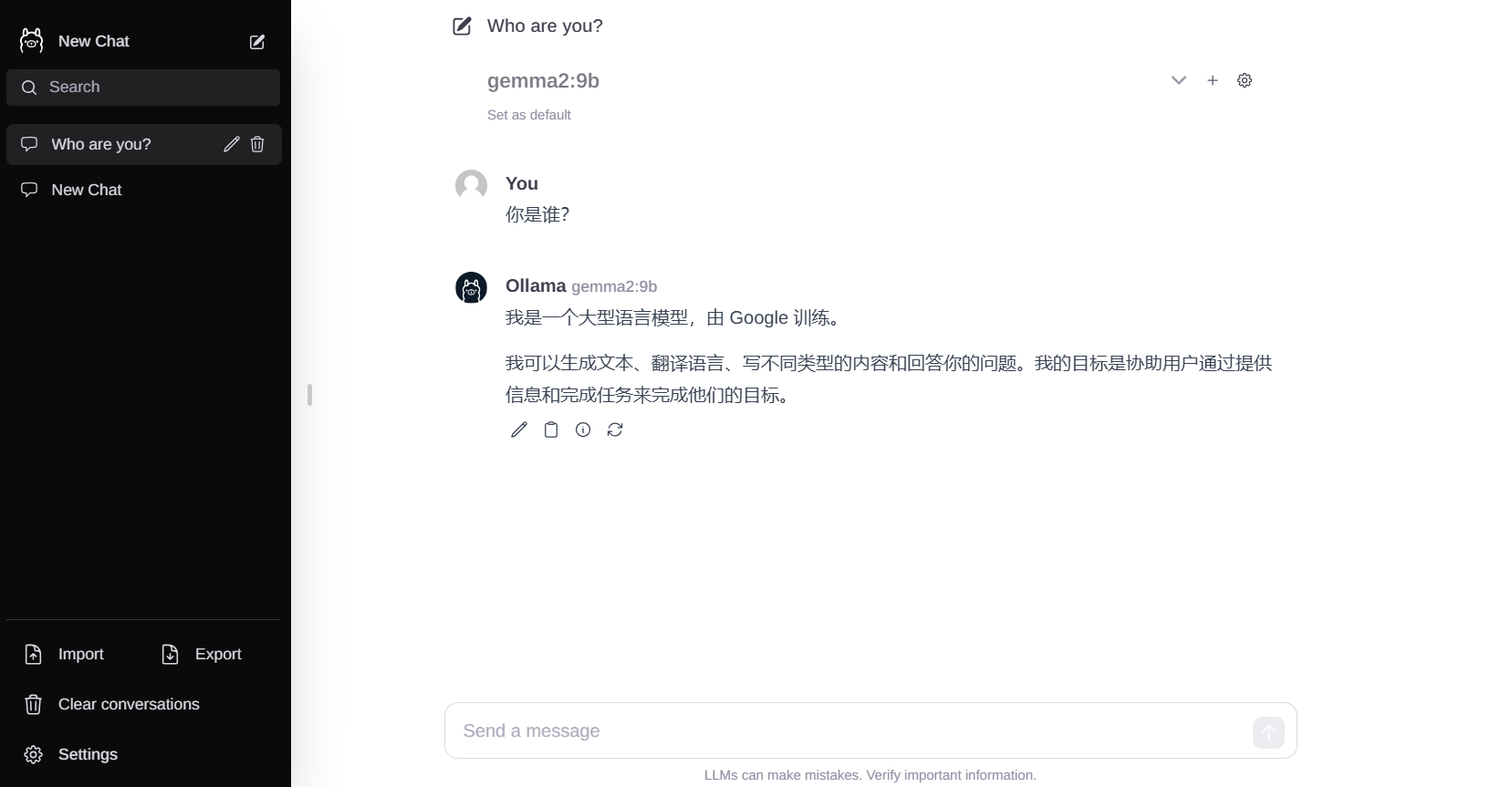
可以选择本地安装的开源语言大模型进行对话咯~

微信扫描下方的二维码阅读本文

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)